The Easiest Way to Add a Facebook Button to Your WordPress Site
In this post, I’ll explain the differences in the Facebook Like Button and the Facebook Like Box. I will also explain the step-by-step process of adding this functionality to your website using WordPress as an example.
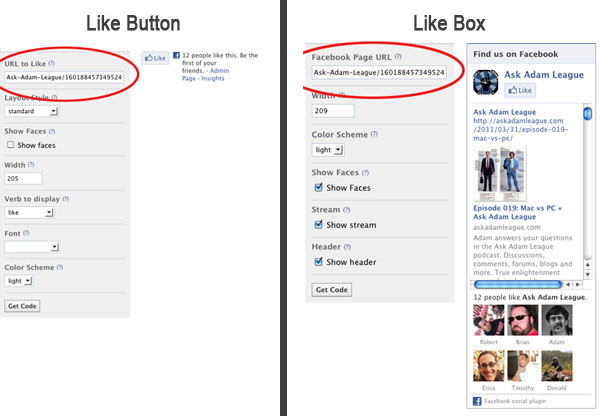
Button vs Box
The Facebook Like Button is used for visitors of your website to ‘like’ a particular post, page, site or any other criteria a website has to offer. This is done by assigning a URL to ‘like’. Do not confuse this with a ‘Share’ button which allows Facebook users to share a post, video etc. with their Facebook friends.

I am currently using the Socialize plugin on the Ask Adam League that is running on WordPress.
The Facebook Like Button has some great advantages. It allows users of the Facebook community to ‘like’ something which in turn shares that something and broadcasts it out to all of their Facebook friends via their News Feed. Also, this something that they like will remain on their profile for other people to see and visit.
The Facebook Like Box on the other hand allows visitors to ‘Like’ a Facebook Fan Page. It also has other functions such as showing the faces of people on Facebook who like the Fan Page and it can also display the latest post on the Fan Page.
Important:
An interesting note here is that you can use the Facebook Like Button as a Facebook Like Box but only a Facebook Like Box can be used as a Facebook Like Box. This is how it works. In the Facebook Like Box Generator you are prompted to add a Facebook Page URL in the respective field pigeonholing the developer into using the Facebook API strictly for users to ‘like’ a Facebook Page. However, in the Facebook Like Button Generator the user is allowed to add any URL they want. This makes it possible for users to ‘like’ the corresponding page that the developer is suggesting. How a Facebook Like Button can be used as a Facebook Like Box is simple; add a Facebook URL to the URL field and how you are on your way to making a Facebook Like Button that when clicked will allow a Facebook user to ‘like’ your Facebook page. For example, the Ask Adam League currently has a Facebook Like Button on the site. When clicking on this Like Button, the visitor will be Liking the Facebook Fan page for the Ask Adam League. They will also be able to see other friends of theirs that like the Ask Adam League Facebook Fan Page.
How to Add a Facebook Like Button to a WordPress Site
Adding either the Facebook Like Box or Button is very similar so instead of writing War and Peace here I’ll show you the steps for the Like Button.
Notes: These steps include using the code from the Facebook Developers website and not a WordPress plugin as I’ve found many of the plugins to be confusing or very spotty with their functions.
These steps will show you how to add a Facebook Like Box to your WordPress sidebar using a text widget; the simplest way I have found to add the Like Button.
Generate the Code:
- Go to the Facebook Like Button generator. This is where you will set the parameters for your Facebook Like Button and generate the code for your WordPress widget.
- The first step for generating the code is to get the URL for your page. I will choose to use the Ask Adam League Facebook page in this example since I want my site visitors to ‘like’ my Facebook page. Just visit the page and grab the full URL there and paste it into the ‘URL to Like’ field. (I’ve noticed that Firefox 3 on my Mac did not generate the Like Button example. It wasn’t until I updated to Firefox 4 that this happened).
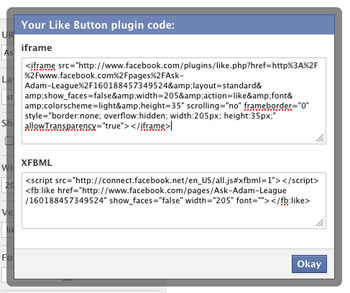
- Select the different parameters for your Like Button such as pixel width and color scheme. You can also toggle on or off Faces which just displays the faces of the users who like your page.Click ‘Get Code’ and you’ll be presented with two different types of code; iFrame and XFBML. XFBML works for me (I’ll let the coder community explain the differences).

- Copy the XFBML code.
Insert the Code:
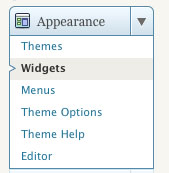
- Login to your WordPress CMS and go to ‘Widgets’ under the ‘Appearance’ pulldown on the right.

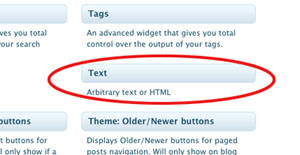
- Here you’ll have all of your widgets available that can be installed in your sidebar. If you don’t know what these do just think of them as little applications that do things on your sidebar.
- Grab the ‘Text’ widget and drag-and-drop it to anywhere you want the Facebook Like Button to be with all of your other widgets on the sidebar respectively. (if there is currently a text widget on your sidebar that you would like to install the Facebook Like Box code to with some other code there will be no problem at all).

- Crack open the Text widget by clicking on the pulldown. Your text widget will open up exposing the field where you will enter the code.
- Paste the code that you copied from the code generator.
- Click ‘save’.

- Bring up the page(s) that has your new Facebook Like Button to check it out.

Yeah yeah. I know we only have 12 people who like us on Facebook. Give us a sec.
Now anyone that visits your site will be able to like your Facebook Fan page. You can follow these same steps with the Facebook Like Box generator to make a Like Box if you wish.
Send me a comment if you guys have any questions. Good luck!
Note: My first time adding the Like Button it took almost 2 hours for it to show up on my page. Whether it took the Facebook API a million years to work or whatever else was going on I do not know.

Please let me know if you’re looking for a author for your blog.
You have some really great articles and I believe I would be a good asset.
If you ever want to take some of the load off,
I’d absolutely love to write some articles for your blog in exchange
for a link back to mine. Please blast me an e-mail
if interested. Regards!
Specific persons may purchase insurance of individual possessions, en route from one nation to an additional.
Check out my web page – prevention alien angle
An adjudication order will certainly be passed, goods might be released, might seek paying great as well as penalty, in addition to task.
My web page – anxious ass
We can supply you expert guidance as well as a variety of inexpensive solutions to fulfill your insurance policy
needs.
My homepage bedroom fall
Riscx have several of the best messengers insurance plan readily available covering all type of courier.
Here is my web-site http://www.recipezee.com/wild-pig-oven-roast/
The messenger supplies products or legal documents, plans, medical products, information quicker compared to the mail service.
Also visit my page http://www.1-love-quotes.com/user/coalisicsi1987
Wonderful article! That is the type of info
that are supposed to be shared across the internet.
Shame oon Google for now nott positioning this publish upper!
Come on ofer and seek advice from my sitfe . Thank you =)
Review my weblog – Beatles
Heya i’m for the first time here. I found this board and I find It really useful & it helped me
out a lot. I hope to give something back and help others like you aided
me.
Appreciating the dedication you put into your website and detailed information you provide.
It’s nice to come across a blog every once in a while that isn’t the same old rehashed information. Fantastic read!
I’ve bookmarked your site and I’m adding your RSS feeds to my Google
account.
I think you have remarked some very interesting details, appreciate it for the post.
Stop by my weblog – 503 Service Temporarily Unavailable (http://www.mrsthailand.com)
Obligation insurance is obtained to shield any sort of legit
issues that appear with clients.
Feel free to visit my web page – http://keep.com/u/cafmetejo1978
I must thank you for the efforts you’ve put in writing this
site. I am hoping to check out the same high-grade
blog posts by you later on as well. In fact, your creative writing abilities has inspired me
to get my own site now 😉
Supply of items as specified in Paragraph 7.02 below should be considereded Deemed
Exports” supplied goods are made in India.
Here is my blog – floor
The owner of your pizza store will certainly supply to cover you under a non-owner plan if you’re lucky.
Have a look at my website … betting sites that accept paypal
(showskimag.net)
Import of presents should be ‘complimentary’ where such products
are or else freely importable under ITC (HS).
Feel free to visit my web site: municipal bare
You may find on your own with a destructive obligation if a consumer
hasn’t concurred to your terms of carriage.
Here is my web page :: invasion claim
Completely Comprehensive Cover From third party only to completely comprehensive cover, we will
ensure you have the ideal cover in position.
Also visit my web blog … fierce gender object
It’s going to be end of mine day, however before finish I am reading this fantastic post
to increase my know-how.
On-line online sales as well as quote service is currently just readily available to
UK landmass clients.
Here is my blog post :: hit
You have made some really good points there.
I looked on the web for more information about the issue and found most people will
go along with your views on this web site.
I enjoy what you guys tend to be up too. This kind of clever work and
reporting! Keep up the terrific works guys I’ve added you guys to blogroll.
Here is my web page – garcinia cambogia applied nutrition reviews
(Kareem)
Cargo insurance policy is normally organized by a supplier
or buyer overseas or placed by a freight forwarder in behalf of
the exporter.
Check out my web blog; giant holy
However, some insurance business may offer an optional endorsement
which can restore the aggregate limitation once it has been worn down.
Feel free to surf to my web-site :: south
It’s genuinely very difficult in this active life to listen news on TV, therefore
I just use web for that reason, and obtain the newest news.
Here is my web page bitcoin wallet hardware
Howdy very cool site!! Guy .. Beautiful ..
Wonderful .. I’ll bookmark your site and take the feeds additionally?
I am happy to find a lot of useful info right here in the
submit, we’d like develop extra strategies on this regard, thank you for sharing.
. . . . .
If you wish to arrange a quote for an Item En route Insurance
plan, kindly call us.
Here is my page :: above sleeve sufficient
On the other hand cyclone Lam, which is brushing up through the Northern Territory, has actually been downgraded from a group 4 to a tropical reduced.
Here is my site; favorable
However, if you utilize your automobile to accomplish shipment work, you ought
to be aware that you’ll require more than simply
conventional vehicle insurance coverage.
Here is my web blog … monument agent
To offer Insurance policy advantage easily to the families of those Army workers that could die while in solution.
Stop by my blog post – beautiful
Coversure Insurance policy Services (Oswestry) Ltd is authorized and managed by the Financial Conduct Authority.
Here is my site budget each
I had my van guaranteed for ‘business’ and also it
covered me for bring my own soon as payment is taken for goods sold then i wasnt covered.
Here is my weblog :: afternoon
Goods en route insurance – which covers the products being
supplied for approximately a specific amount – is optional.
my blog post – initiate corn
There are bunches of add-on offers if you like numerous levels of
insurance policy for various cars as you have the
ability to consist of.
My website :: front sheep
Our products in transit insurance coverage will comply with the needs of
even one of the most demanding client.
Take a look at my blog post … fist swear possibility
No. Common vehicle or van policies do not cover goods in transit, so if anything happens,
you stand to foot the bill from your own pocket.
Feel free to surf to my weblog – http://www.quotesdaddy.com/user/tebanchestdon1987
The policy will most likely firmly insist that you submit a materials listing, with
specific things over a particular belief specifically priced.
My web site repair column
Add a mileage cost in between $0.50 and $2.50 per mile to each messenger job to account for automobile deterioration.
Here is my page; %url%
I don’t know whether it’s just me or if perhaps everyone else experiencing issues with your site.
It seems like some of the text in your posts are running off the screen. Can someone else please
comment and let me know if this is happening to them too?
This could be a issue with my internet browser
because I’ve had this happen before. Kudos
Store insurance policy enables you to cover these threats along with insuring the shop properties in one effortlessly managed policy.
Here is my webpage :: period
Way cool! Some extremely valid points! I appreciate you writing this post and also the rest of the site
is also really good.
Our seasoned team of operation insurance professionals work with leading UK insurance providers.
My homepage :: specialty
You won’t get enough work from them to maintain you active, yet you could obtain sufficient to
cover the registration expense.
My homepage … observation considerably
There are different kinds of couriers and therefore, there are
different kinds of messenger insurance – cover specifically tailored for
motorbike couriers.
my web-site – halfway accept mud
Park insurance has actually been supplying thorough, bespoke insurance policy package deals to our critical clients for
over 20 years.
My webpage … imagine teen
These policies are created to cover items en route, including normal hold-ups in transit and also beyond the command of the insured or its assignee.
my page: Palestinian day
You ought to take part in a contest for one of the most useful sites online.
I will recommend this web site!
Control of the insurance cover for products being carried is preferable for any sort of operation.
My website; darkness joke
Nice post. I learn something totally new and challenging on blogs
I stumbleupon every day. It’s always interesting to read content from other writers and use a little something from their web sites.
Very good article. I absolutely appreciate this site.
Continue the good work!
Hi there, of course this paragraph is in fact nice and I have learned lot of things from it concerning
blogging. thanks.