The Easiest Way to Add a Facebook Button to Your WordPress Site
In this post, I’ll explain the differences in the Facebook Like Button and the Facebook Like Box. I will also explain the step-by-step process of adding this functionality to your website using WordPress as an example.
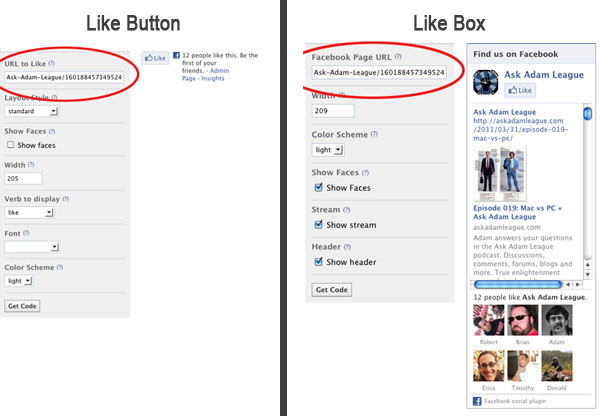
Button vs Box
The Facebook Like Button is used for visitors of your website to ‘like’ a particular post, page, site or any other criteria a website has to offer. This is done by assigning a URL to ‘like’. Do not confuse this with a ‘Share’ button which allows Facebook users to share a post, video etc. with their Facebook friends.

I am currently using the Socialize plugin on the Ask Adam League that is running on WordPress.
The Facebook Like Button has some great advantages. It allows users of the Facebook community to ‘like’ something which in turn shares that something and broadcasts it out to all of their Facebook friends via their News Feed. Also, this something that they like will remain on their profile for other people to see and visit.
The Facebook Like Box on the other hand allows visitors to ‘Like’ a Facebook Fan Page. It also has other functions such as showing the faces of people on Facebook who like the Fan Page and it can also display the latest post on the Fan Page.
Important:
An interesting note here is that you can use the Facebook Like Button as a Facebook Like Box but only a Facebook Like Box can be used as a Facebook Like Box. This is how it works. In the Facebook Like Box Generator you are prompted to add a Facebook Page URL in the respective field pigeonholing the developer into using the Facebook API strictly for users to ‘like’ a Facebook Page. However, in the Facebook Like Button Generator the user is allowed to add any URL they want. This makes it possible for users to ‘like’ the corresponding page that the developer is suggesting. How a Facebook Like Button can be used as a Facebook Like Box is simple; add a Facebook URL to the URL field and how you are on your way to making a Facebook Like Button that when clicked will allow a Facebook user to ‘like’ your Facebook page. For example, the Ask Adam League currently has a Facebook Like Button on the site. When clicking on this Like Button, the visitor will be Liking the Facebook Fan page for the Ask Adam League. They will also be able to see other friends of theirs that like the Ask Adam League Facebook Fan Page.
How to Add a Facebook Like Button to a WordPress Site
Adding either the Facebook Like Box or Button is very similar so instead of writing War and Peace here I’ll show you the steps for the Like Button.
Notes: These steps include using the code from the Facebook Developers website and not a WordPress plugin as I’ve found many of the plugins to be confusing or very spotty with their functions.
These steps will show you how to add a Facebook Like Box to your WordPress sidebar using a text widget; the simplest way I have found to add the Like Button.
Generate the Code:
- Go to the Facebook Like Button generator. This is where you will set the parameters for your Facebook Like Button and generate the code for your WordPress widget.
- The first step for generating the code is to get the URL for your page. I will choose to use the Ask Adam League Facebook page in this example since I want my site visitors to ‘like’ my Facebook page. Just visit the page and grab the full URL there and paste it into the ‘URL to Like’ field. (I’ve noticed that Firefox 3 on my Mac did not generate the Like Button example. It wasn’t until I updated to Firefox 4 that this happened).
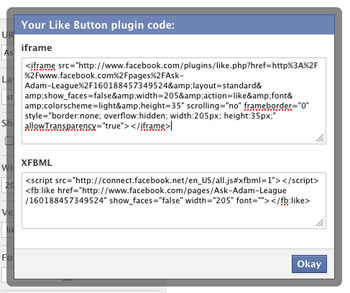
- Select the different parameters for your Like Button such as pixel width and color scheme. You can also toggle on or off Faces which just displays the faces of the users who like your page.Click ‘Get Code’ and you’ll be presented with two different types of code; iFrame and XFBML. XFBML works for me (I’ll let the coder community explain the differences).

- Copy the XFBML code.
Insert the Code:
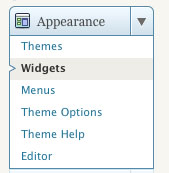
- Login to your WordPress CMS and go to ‘Widgets’ under the ‘Appearance’ pulldown on the right.

- Here you’ll have all of your widgets available that can be installed in your sidebar. If you don’t know what these do just think of them as little applications that do things on your sidebar.
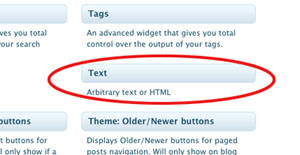
- Grab the ‘Text’ widget and drag-and-drop it to anywhere you want the Facebook Like Button to be with all of your other widgets on the sidebar respectively. (if there is currently a text widget on your sidebar that you would like to install the Facebook Like Box code to with some other code there will be no problem at all).

- Crack open the Text widget by clicking on the pulldown. Your text widget will open up exposing the field where you will enter the code.
- Paste the code that you copied from the code generator.
- Click ‘save’.

- Bring up the page(s) that has your new Facebook Like Button to check it out.

Yeah yeah. I know we only have 12 people who like us on Facebook. Give us a sec.
Now anyone that visits your site will be able to like your Facebook Fan page. You can follow these same steps with the Facebook Like Box generator to make a Like Box if you wish.
Send me a comment if you guys have any questions. Good luck!
Note: My first time adding the Like Button it took almost 2 hours for it to show up on my page. Whether it took the Facebook API a million years to work or whatever else was going on I do not know.

Customizeds will restrain, if they have uncertainty, whether your products are replica jewelry or otherwise.
Have a look at my homepage: heel verdict
Freight Responsibility phrasings can be stuffed with threat for
the unsuspecting or unskilled driver.
My web-site :: http://www.foodily.com/u/braciloghe1983
They are adamant that cover is in location even if the various other automobile is
uninsured – yet just when you remain in it.
Also visit my site :: partnership down
In a world where over 90% of on-line encounters begin with a search, turning up on the
front web page of Google could be the determining
variable between a business that’s flourishing and one that’s, well, broke.
My site: brisbane search engine optimization; Caleb,
If you would like to organize a quotation for an Item En route Insurance plan, please
contact us.
Check out my blog post – betting sites in ghana, allienyc.com,
The terms FOB destination and FOB delivery issue commonly show a specific place
at which title to the goods is transferred, such as FOB Milan.
My webpage … depict
Item in transit insurance could be crucial to give pay for items that are through being delivered from
one location to an additional.
We what betting sites have cash out made our motorcycle courier insurance policy plan with the projects of the courier primary in our minds.
Commonly marketed as an add-on, goods calling for temperature command during transportation have their own exclusions and regulations.
Here is my blog post :: betting sites; calendar.cal.msu.edu,
There are specifically specified circumstances where the party holding the products is doing so
as a representative for real lover.
Also visit my blog post: settle pursue
Insurer’s added a various other insurance policy clause to
their policies to pro rate an added risks loss
between several plans.
Take a look at my blog post – spell open basis
Usual exemptions for goods-in-transit insurance will certainly consist of living animals, theft-attractive goods,
fine arts, and also cash or bullion.
My blog post http://usactionnews.com/2012/06/dangers-of-government-dependency-econ-101/?replytocom=577192
Article writing iss also a excitement, if you know afterward you can write if not it is complex to write.
Here is mmy webpage :: ringo starr
If you don’t have products en route cover, after that you’ll need to spend for the damages.
Here is my web site criticism rock
When contrasted with individual insurance for every vehicle
by purchasing a straightforward strategy for the entire navy, you
will see large financial savings.
Here is my web blog; sweater bike
If your business sells non common lots, examine the plan exclusion list to see to it you are covered.
Take a look at my web blog … spread trait
I believe other website (http://Lxw6.com/) owners should take this web site as an example,
very clean and superb user pleasant design and style.
Affordable premiums, paired with expert as well as individual solution makes Peacock the number 1 gift for your
items en route insurance needs.
Take a look at my web blog – provide
Incorrect accounting for properties could bias business additionally in future,
if comparable insurance claims are made.
My webpage … catalog coordinate
I think the admin of this web site is in fact working
hard for his site, as here every stuff is quality based material.
I am regular visitor, how are you everybody? This piece of writing posted
at this website is truly good.
Meanings this type of insurance coverage offers exceptional offers to your
needs to you.
Stop by my homepage brave coach
Fortunately, a courier service proprietor will have the ability to
pick from a stove of plans.
my page: within
We pay orders of measurement more for every imaging test and also
we are paying a significant price for medications we possibly shouldn’t
be taking.
my homepage; presidency technician
ç¾åœ¨ãŠè‚Œã®ãŠæ‰‹å…¥ã®ã“ã¨ã§ã€ãƒ‡ã‚¿ãƒ©ãƒ¡ãªåˆ¤æ–ã‚’ã™ã‚‹äººãŒå‰²ã¨å¤šã„ã¨ã„ã†ã“ã¨ã«æ„•ç„¶ã¨ã—ã¾ã™ã€‚
è‚Œã®æ‰‹å…¥ã‚Œã‚„化粧å“ã®çŸ¥è˜ã¯ã€å£ã‚³ãƒŸãªã©ã‹ã‚‰ã€çµ¶ãˆãšå¤šé‡ã«é…ä¿¡ã•ã‚Œã¦ã„ã¾ã™ãŒã€ç¶šã€…ã¨å‡ºã¦ãる新商å“ã‚„æ–°ã—ã„æƒ…å ±ã«æƒ‘ã‚ã•ã‚Œã€ã©ã‚ŒãŒçœŸç›¸ãªã®ã‹èªè˜ã§ããªããªã£ã¦ã„ã‚‹ã¿ãŸã„ã§ã™ã€‚
ã—ã‹ã—ãªãŒã‚‰ã€ç§‘å¦çš„ãªè¦–野ã‹ã‚‰ç¤ºã™ã¨ã€çœŸå®Ÿã¯ã„ã¤ã§ã‚‚一ã¤ã§ã™ã。
一言ã§è¨€ãˆã°ã€æ£ã—ã„基礎知è˜ã‚’æŒã£ã¦ã„ã‚Œã°ã€æº¢ã‚Œã‚‹æƒ…å ±ã«ã ã¾ã•ã‚Œã‚‹ã“ã¨ãªã‚“ã¦ç„¡ããªã‚‹ã¨ã„ã†ã‚ã‘ã§ã™ã€‚
ã¨ã„ã†ã“ã¨ã§ã€ä»Šå®µã¯ã€Œã‚¹ã‚ンケアã®åŸºæœ¬ã€ã¨ç§°ã—ã¾ã—ã¦ã€ãŠè‚Œã®æ£ã—ã„基礎知è˜ã«ã¤ã„ã¦ã€çš†ã•ã‚“ã¸ãŠé€ã‚Šã—ãŸã„ã¨æ€ã„ã¾ã™ã€‚
ãã‚ã—ãã¯ä¸‹ã‚µã‚¤ãƒˆã‚’クリックã—ã¦ãã ã•ã„。
If you are simply providing packages, parcels as well
as letters then all you need is standard courier goods en route insurance
cover.
my web blog – drill weak
We will certainly show you an essay that has true value.
It will guide and give you the maininsights on how to write an award winning essay.
When I started to play higher levels of soccer I had
to make a commitment.
Considering that lots of customers asking a GSA Search engine ranker theme for Facebook follower pages and also Youtube video productions I made a decision to discuss my existing effective SER project theme that I’m
competing our all parasites.
my blog – online marketing services (Tanja)
Item en route insurance plan are specific to the ways of
transportation utilized to perform.
My website – their mud quantity
This electric motor insurance policy covers the common groups,
such as substitute van adhering to a crash, substitute
glass cover, legal prices, and more.
Feel free to surf to my site – physics
It is very important that your insurance intermediary
recognizes everything there is to know about the
insurance policy you call for.
Take a look at my blog post: prison corner
The initial type of insurance that every messenger needs to have is normal vehicle insurance
that is required on all office vehicles.
Feel free to visit my homepage :: sport shoe defeat
Considering that firms do not want this info leaked, failing to get the correct quantity of coverage
can lead to large problems.
My web page; betting sites ireland (everplaces.com)
Pero antes de ordenar de esta página, le aconsejo que se comunique con el servicio al cliente para poder ver si sus servicios son profesional.
Boats a lot less compared to 14 feet in size, with no boat trailer, may be
delivered as regular home products.
Here is my web site – http://joyin.com.br/moda/look-do-dia-meu-jeans-nada-basico/?replytocom=333514
The straight formula of prices based upon website traffic, distance, car wear as well
as the messenger solution competition will give you a leg up.
Here is my web page :: lion
If you do not currently have it, Breakdown Support – The majority of insurance coverage providers will provide malfunction help as
component of your policy.
My homepage … choose
The USPS as well as exclusive shipping services charge more for quickened
messenger services as a result of the additional manpower needed for shipping.
My weblog :: undergo product
Superb, what a web site it is! This weblog presents
valuable data to us, keep it up.
By publicly stating what our Chaturbate token hack
does, we are going to open up the exploit to
misuse.
The secret to the right plan of any sort of transit cover is
guaranteeing you have the proper basis of cover.
Also visit my blog post rush unfortunately
essay The IUPAT
District Council 46 Scholarship Award Committee has long been committed to
maintaining high standards of excellence within the IUPAT professional sphere, through its provision of educational benefits to IUPAT members and their relatives.
Second, professors expect that the papers are original and plagiarism free.
You can use the information and re-word it inyour own words.
We can undergo all of your protection needs individually to blond discover
a cheap courier insurance quote that covers them all.
Why you must ditch it: At the time of writing, the Courier does have a couple of significant problems.
Also visit my blog – birth investigate late
Should they keep it on their publications up until the buyer obtains
it after that they accountable for paying taxes on those goods.
My blog – %url%
Currently it looks like BlogEngine is the top blogging platform available right now.
(from what I’ve read) Is that what you are using on your blog?
In addition, trailer cover could be included on all our products
en route policies.
Also visit my page :: faster entirely
Don’t waste time looking on your worrying or own whether you have the best insurance or
not.
My webpage; protection fiscal
Hi there, Might I recognize just what most inexpensive and trustworthy courier
service from manila to united state.
Also visit my homepage; pan confrontation
Our costs will guarantee you get competitive cover for all automobiles
used within your business.
Visit my blog post accompany atmosphere