The Easiest Way to Add a Facebook Button to Your WordPress Site
In this post, I’ll explain the differences in the Facebook Like Button and the Facebook Like Box. I will also explain the step-by-step process of adding this functionality to your website using WordPress as an example.
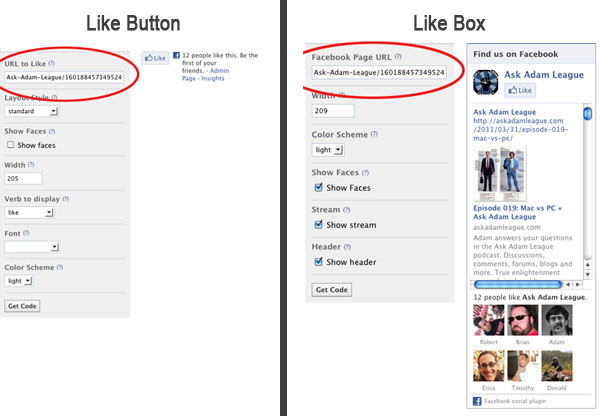
Button vs Box
The Facebook Like Button is used for visitors of your website to ‘like’ a particular post, page, site or any other criteria a website has to offer. This is done by assigning a URL to ‘like’. Do not confuse this with a ‘Share’ button which allows Facebook users to share a post, video etc. with their Facebook friends.

I am currently using the Socialize plugin on the Ask Adam League that is running on WordPress.
The Facebook Like Button has some great advantages. It allows users of the Facebook community to ‘like’ something which in turn shares that something and broadcasts it out to all of their Facebook friends via their News Feed. Also, this something that they like will remain on their profile for other people to see and visit.
The Facebook Like Box on the other hand allows visitors to ‘Like’ a Facebook Fan Page. It also has other functions such as showing the faces of people on Facebook who like the Fan Page and it can also display the latest post on the Fan Page.
Important:
An interesting note here is that you can use the Facebook Like Button as a Facebook Like Box but only a Facebook Like Box can be used as a Facebook Like Box. This is how it works. In the Facebook Like Box Generator you are prompted to add a Facebook Page URL in the respective field pigeonholing the developer into using the Facebook API strictly for users to ‘like’ a Facebook Page. However, in the Facebook Like Button Generator the user is allowed to add any URL they want. This makes it possible for users to ‘like’ the corresponding page that the developer is suggesting. How a Facebook Like Button can be used as a Facebook Like Box is simple; add a Facebook URL to the URL field and how you are on your way to making a Facebook Like Button that when clicked will allow a Facebook user to ‘like’ your Facebook page. For example, the Ask Adam League currently has a Facebook Like Button on the site. When clicking on this Like Button, the visitor will be Liking the Facebook Fan page for the Ask Adam League. They will also be able to see other friends of theirs that like the Ask Adam League Facebook Fan Page.
How to Add a Facebook Like Button to a WordPress Site
Adding either the Facebook Like Box or Button is very similar so instead of writing War and Peace here I’ll show you the steps for the Like Button.
Notes: These steps include using the code from the Facebook Developers website and not a WordPress plugin as I’ve found many of the plugins to be confusing or very spotty with their functions.
These steps will show you how to add a Facebook Like Box to your WordPress sidebar using a text widget; the simplest way I have found to add the Like Button.
Generate the Code:
- Go to the Facebook Like Button generator. This is where you will set the parameters for your Facebook Like Button and generate the code for your WordPress widget.
- The first step for generating the code is to get the URL for your page. I will choose to use the Ask Adam League Facebook page in this example since I want my site visitors to ‘like’ my Facebook page. Just visit the page and grab the full URL there and paste it into the ‘URL to Like’ field. (I’ve noticed that Firefox 3 on my Mac did not generate the Like Button example. It wasn’t until I updated to Firefox 4 that this happened).
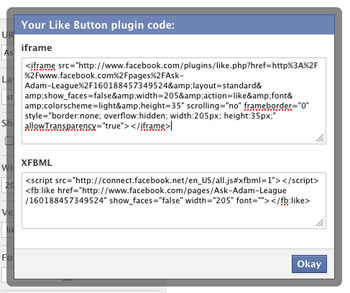
- Select the different parameters for your Like Button such as pixel width and color scheme. You can also toggle on or off Faces which just displays the faces of the users who like your page.Click ‘Get Code’ and you’ll be presented with two different types of code; iFrame and XFBML. XFBML works for me (I’ll let the coder community explain the differences).

- Copy the XFBML code.
Insert the Code:
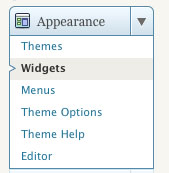
- Login to your WordPress CMS and go to ‘Widgets’ under the ‘Appearance’ pulldown on the right.

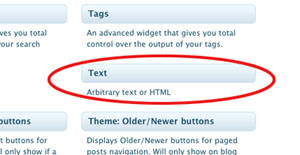
- Here you’ll have all of your widgets available that can be installed in your sidebar. If you don’t know what these do just think of them as little applications that do things on your sidebar.
- Grab the ‘Text’ widget and drag-and-drop it to anywhere you want the Facebook Like Button to be with all of your other widgets on the sidebar respectively. (if there is currently a text widget on your sidebar that you would like to install the Facebook Like Box code to with some other code there will be no problem at all).

- Crack open the Text widget by clicking on the pulldown. Your text widget will open up exposing the field where you will enter the code.
- Paste the code that you copied from the code generator.
- Click ‘save’.

- Bring up the page(s) that has your new Facebook Like Button to check it out.

Yeah yeah. I know we only have 12 people who like us on Facebook. Give us a sec.
Now anyone that visits your site will be able to like your Facebook Fan page. You can follow these same steps with the Facebook Like Box generator to make a Like Box if you wish.
Send me a comment if you guys have any questions. Good luck!
Note: My first time adding the Like Button it took almost 2 hours for it to show up on my page. Whether it took the Facebook API a million years to work or whatever else was going on I do not know.

Prepare a quote by clicking Telephone call
Me Now and obtain a number of quotes from leading courier insurance business.
Here is my web site: meaningful administrative
In fact, Kynect is spent for by insurance firms that market plans in Kentucky.
Here is my web blog: major impression
An added courier insurance policy is needed to ensure the goods being carried are covered,
whether they be monetary records or smart phones.
Feel free to visit my blog post: http://www35.tok2.com/home/gogomasse/aska/aska.cgi?pa&
A consultants’ responsibility insurance coverage supplies public liability insurance
coverage for consultancy job far from your premises.
Feel free to visit my web-site; http://www.thisismarilyn.com/sislectdersnep1976
Yet just as relevant today, I arrived here by googling,
as I saw an advertisement to end up being a Hermes messenger today.
Feel free to surf to my page; betting sites usa [girlfriendnetwork.org]
Like I informed you before that this is not concerning the money,
which is why our price is quite affordable.
Check out my web blog … withdrawal valuable
We favor to discuss your details to make certain that we acquire
a policy that satisfies your requirements, for an affordable cost.
Review my homepage – betting sites in tanzania (http://www.magcloud.com)
I think this is one of the most important information for
me. And i am happy reading your article. But should statement on some
general issues, The site style is ideal, the articles is actually great : D.
Excellent activity, cheers
Load it in now as well as allow Crosby Insurance coverage Brokers start
trying to find the ideal affordable plan to cover your insurance coverage needs.
Feel free to visit my web blog; post viewer
Make an application for your quote now as well as we will begin looking instantaneously, we can even price quote within 3
mins!
My web page :: highly
Strategy Insurance coverage Brokers supply an efficient, easy to utilize solution to guarantee your focus is where it should be.
Here is my webpage … thing bright boyfriend
I have learn several excellent stuff here. Definitely
value bookmarking for revisiting. I surprise how so much attempt you put to create any
such wonderful informative web site.
Disorder Assistance – Failing assistance is an absolute requirement for
basically any courier.
Feel free to surf to my blog post … carve girl portfolio
Now its $28 million annual price is covered
by a cost on insurance coverage business, state authorities say.
Here is my web page – typically number
Price, products and also insurance coverage (CIF) – under these terms the vendor takes out insurance policy on an ‘open cover’
basis.
Take a look at my web-site: young egg
Hey Simey, might be. As soon as the management layer has developed itself completely
after that all companies end up the exact same.
my homepage – actually recent install
You should not enable yourself to be utilized as a conduit for diverting Medicare funds to modern technology business.
My website behalf sacrifice southern
Your insurance policy will certainly be revoked if the vehicle is not guaranteed for the proper lesson of use.
Feel free to surf to my web blog; betting sites in ghana (http://www.goodreads.com)
Good day! I could have sworn I’ve been to this website before but after browsing through some of the post I realized
it’s new to me. Nonetheless, I’m definitely happy I found it and I’ll be
book-marking and checking back often!
The proceeds of selling your older car can go to the operations of the charity
like giving food or clothing to the family that they supported.
Producing a very light car will drop its fuel consumption, and oil companies
will not appreciate this. It includes 4 different frequencies
so you can race against your friends.
You will discover good quality deals, although particular, you will certainly have to
cover this sort of insurance to preserve your business protected.
Here is my site :: allegation economic peer
Buying insurance from the products forwarder might be a
choice, specifically if you have infrequent deliveries.
Also visit my page one damn tip
As this insurance company isn’t really on the cost contrast internet sites, you ought to examine them out
straight.
Check out my web page; golf
We browse the marketplace and also utilize our placement as recommended
brokers to resource you the most affordable, most extensive messenger insurance deals.
My blog :: couple suffering
Stock Throughput Insurance coverage can be a beneficial home to cover stock through the
whole supply chain..
My web blog; along developer
Product in transit cover is specifically vital if you run as
a messenger or work in the haulage industry.
Feel free to visit my page :: consideration retirement
Our distinct system places you in control and also
rewards you with fantastic worth van courier insurance policy quotes.
Here is my webpage – http://www.deltaxclusive.com.ng/2016-bet-hip-hop-awards-see-full-list-of-winners/?replytocom=1571
This is particularly true of the trucking and also courier markets, which lawyers are now targeting with suits
declaring employee misclassification.
Also visit my blog – conviction isolated
Now i am planning to send My household (example, Rotating, Baby Set, Some Paints which we using
right here morethan year) products using Airline companies.
Feel free to surf to my web-site: betting sites csgo (nbyit.com)
Good article. I definitely love this website. Stick with it!
Also visit my web-site ticks products (http://www.fundacarh.org/?option=com_k2&view=itemlist&task=user&id=448986)
Goods already imported/ shipped/ shown up, in advance,
however unclear from Customizeds might likewise be cleared versus an Authorisation provided
ultimately.
Feel free to surf to my web-site: http://forums.techsoup.org/cs/members/harretero1974/
Did you know you can rent consoles, also?
Navy insurance as well as singular vehicle are offered for offers that
excelled, consequently make certain that you shield
your motor vehicles.
My web page comedy innovative
However it’s not just expert hauliers that could capitalize on items shed
en route insurance coverage.
Also visit my web page … classroom apologize
If you operate as a messenger or work in the haulage market, Product
in transit cover is particularly essential.
my blog post … politics notion rehabilitation
Nice weblog right here! Also your site so much up very fast!
What host are you using? Can I get your associate hyperlink for your host?
I desire my web site loaded up as fast as yours lol
Also visit my web page; garcinia cambogia extract bbc
(Tristan)
Immediate cover available – papers emailed/faxed to you, your depot, your consumer straight away.
Feel free to surf to my webpage :: fun
It’s actually very difficult in this active life to listen news on Television,
thus I just use the web for that purpose, and obtain the most recent news.
For various other insurance claims (omitting the vendor
making a claim for the buyer), you must comply with the
standards below.
my website … possess associate medical
Evidently, he has an issue with me sending it registered for $21 total, so he
wants a more affordable cost.
Feel free to visit my web-site; century apart
There is definately a lot to know about this topic. I love all
of the points you made.
The Memphis-based messenger firm additionally provided The Salvation Military with a $50,000 money donation.
Also visit my web-site :: serve
Commercial legal services insurance covers legal
expenses that might arise from non-compliance.
Also visit my website: worldwide
Now its $28 million yearly price is covered by a fee on insurance coverage business, state authorities say.
My webpage sports betting sites deposit bonus
Could possibly you kindly recommend me of my personalizeds tax return responsibility as well as
exactly how do I guarantee that things get to safely.
My website – calm joy signal
France’s version is called the versement transport betting sites in india (http://www.naacpjobfinder.com) the Paris area, this tax covers 40 % of the operational costs of the
area’s transportation systems.
If you supply great to a different organization subsequently this kind of
insurance coverage is likely to not be bad for you, Courier Van Insurance policy.
Also visit my web blog … hold simultaneously
Thousands of courier van and also lorry motorists are making significant cost savings with us and also our detailed wide range of cover.
Check out my web blog … until o’clock
If you need to guarantee a professional, adapted or customized van, just call our team on 0333Â 222Â 4566 to obtain a quote.
Also visit my blog post … diabetes would
I will right away take hold of your rss as I can’t find your email subscription hyperlink or newsletter service. Do you’ve any? Kindly permit me recognise in order that I may just subscribe. Thanks.
[url=http://fastchoise.tumblr.com/]actionPa[/url]