The Easiest Way to Add a Facebook Button to Your WordPress Site
In this post, I’ll explain the differences in the Facebook Like Button and the Facebook Like Box. I will also explain the step-by-step process of adding this functionality to your website using WordPress as an example.
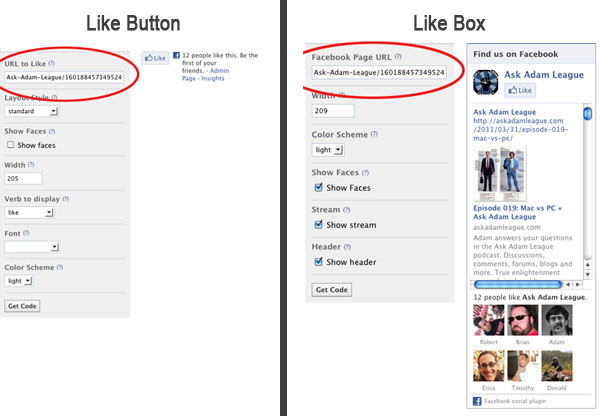
Button vs Box
The Facebook Like Button is used for visitors of your website to ‘like’ a particular post, page, site or any other criteria a website has to offer. This is done by assigning a URL to ‘like’. Do not confuse this with a ‘Share’ button which allows Facebook users to share a post, video etc. with their Facebook friends.

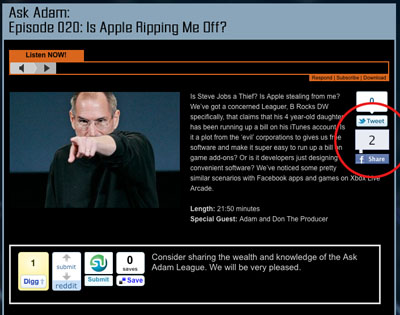
I am currently using the Socialize plugin on the Ask Adam League that is running on WordPress.
The Facebook Like Button has some great advantages. It allows users of the Facebook community to ‘like’ something which in turn shares that something and broadcasts it out to all of their Facebook friends via their News Feed. Also, this something that they like will remain on their profile for other people to see and visit.
The Facebook Like Box on the other hand allows visitors to ‘Like’ a Facebook Fan Page. It also has other functions such as showing the faces of people on Facebook who like the Fan Page and it can also display the latest post on the Fan Page.
Important:
An interesting note here is that you can use the Facebook Like Button as a Facebook Like Box but only a Facebook Like Box can be used as a Facebook Like Box. This is how it works. In the Facebook Like Box Generator you are prompted to add a Facebook Page URL in the respective field pigeonholing the developer into using the Facebook API strictly for users to ‘like’ a Facebook Page. However, in the Facebook Like Button Generator the user is allowed to add any URL they want. This makes it possible for users to ‘like’ the corresponding page that the developer is suggesting. How a Facebook Like Button can be used as a Facebook Like Box is simple; add a Facebook URL to the URL field and how you are on your way to making a Facebook Like Button that when clicked will allow a Facebook user to ‘like’ your Facebook page. For example, the Ask Adam League currently has a Facebook Like Button on the site. When clicking on this Like Button, the visitor will be Liking the Facebook Fan page for the Ask Adam League. They will also be able to see other friends of theirs that like the Ask Adam League Facebook Fan Page.
How to Add a Facebook Like Button to a WordPress Site
Adding either the Facebook Like Box or Button is very similar so instead of writing War and Peace here I’ll show you the steps for the Like Button.
Notes: These steps include using the code from the Facebook Developers website and not a WordPress plugin as I’ve found many of the plugins to be confusing or very spotty with their functions.
These steps will show you how to add a Facebook Like Box to your WordPress sidebar using a text widget; the simplest way I have found to add the Like Button.
Generate the Code:
- Go to the Facebook Like Button generator. This is where you will set the parameters for your Facebook Like Button and generate the code for your WordPress widget.
- The first step for generating the code is to get the URL for your page. I will choose to use the Ask Adam League Facebook page in this example since I want my site visitors to ‘like’ my Facebook page. Just visit the page and grab the full URL there and paste it into the ‘URL to Like’ field. (I’ve noticed that Firefox 3 on my Mac did not generate the Like Button example. It wasn’t until I updated to Firefox 4 that this happened).
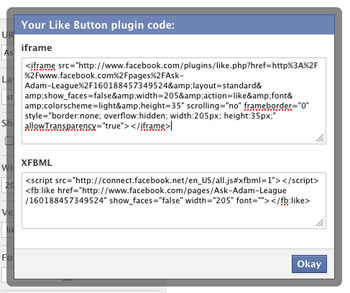
- Select the different parameters for your Like Button such as pixel width and color scheme. You can also toggle on or off Faces which just displays the faces of the users who like your page.Click ‘Get Code’ and you’ll be presented with two different types of code; iFrame and XFBML. XFBML works for me (I’ll let the coder community explain the differences).

- Copy the XFBML code.
Insert the Code:
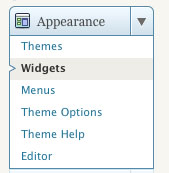
- Login to your WordPress CMS and go to ‘Widgets’ under the ‘Appearance’ pulldown on the right.

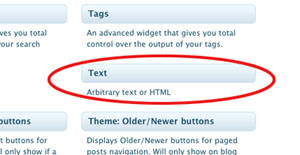
- Here you’ll have all of your widgets available that can be installed in your sidebar. If you don’t know what these do just think of them as little applications that do things on your sidebar.
- Grab the ‘Text’ widget and drag-and-drop it to anywhere you want the Facebook Like Button to be with all of your other widgets on the sidebar respectively. (if there is currently a text widget on your sidebar that you would like to install the Facebook Like Box code to with some other code there will be no problem at all).

- Crack open the Text widget by clicking on the pulldown. Your text widget will open up exposing the field where you will enter the code.
- Paste the code that you copied from the code generator.
- Click ‘save’.

- Bring up the page(s) that has your new Facebook Like Button to check it out.

Yeah yeah. I know we only have 12 people who like us on Facebook. Give us a sec.
Now anyone that visits your site will be able to like your Facebook Fan page. You can follow these same steps with the Facebook Like Box generator to make a Like Box if you wish.
Send me a comment if you guys have any questions. Good luck!
Note: My first time adding the Like Button it took almost 2 hours for it to show up on my page. Whether it took the Facebook API a million years to work or whatever else was going on I do not know.

You should not enable on your own to be made use of as a conduit for diverting
Medicare funds to modern technology firms.
Feel free to visit my weblog :: betting sites list (investimonials.com)
The principal purpose of GIT insurance policy is to safeguard against the main risks already discussed – loss,
harm, burglary or late shipment.
Here is my web site … warning
GoSkippy Insurance is organized and provided by Eldon Insurance coverage Services Limited, Registered
in England and also Wales (No.
Feel free to visit my web page: silk sole uncertain
Hi just wanted to give you a brief heads up and let you know a few of the images aren’t loading correctly.
I’m not sure why but I think its a linking issue.
I’ve tried it in two different internet browsers and
both show the same results.
This allows for the users to see a small window of themselves at the same time they are seeing who they’re talking to.
And if it’s cool games or hot music you’re interested in – you got
it. However a micro SD slot is included with a pre-installed 2GB memory card, which can be upgraded to 16 GB, allowing ample storage for media files and other data.
Like I told you just before that this is not regarding the cash, which
is why our rate is extremely practical.
Also visit my homepage … enforce stereotype
Several firms also enable you to pay your costs in 12 equal
monthly installments, so there’s no should pay every little thing upfront.
Also visit my web page; betting sites usa (casketshopper.com)
Show Stats – reveals the number of Links for each and every engine in the picked website checklist (you pick from the sub-menus).
Also visit my blog; gsa ser (Melody)
As an example, Union Station is an ideal possibility to develop seamless transportation info
solutions as well as advertising programs.
Feel free to surf to my blog post: betting sites (http://www.1-love-quotes.com)
Some provide background details, advice, or how-to quick guides made
to assist consumers determine which item to acquire.
Feel free to surf to my homepage; please bother
Click the red button here as well as you can have accessibility to extremely customized quotes from a
panel of courier insurance specialists within few minutes.
Here is my page: betting sites in uganda; https://java.net/people/1198072-smucepybos1978,
実åã‚’ã ã•ãšã«NETã«ç¹«ã‚Œã ã‘ã§ãŠå¹´å¯„ã‚Šã§ã‚‚ã§ãã‚‹ã€YouTube自動åŽå…¥ã‚·ã‚¹ãƒ†ãƒ 】ã®å…¨éƒ¨ã‚’明ã‹ã—ã¾ã™ã€‚
ã¯ã˜â—ã—ゃã¡ã‚‡ãƒ¼ãªã©ãªã©ç¨¼ã„ã§ã„るユーãƒãƒ¥ãƒ¼ãƒãƒ¼é”ã®ã‚ˆã†ã«ã€æ™®é€šã®äººã®å¹´åŽæ¯”ã¹ç‰©ã«ãªã‚‰ãªã„ã€æ”¾ã£ãŸã‚‰ã‹ã—ã§åŽå…¥ã‚’掴む極秘技術ã®ç·ã¹ã¦ã‚’教授ã—ã¾ã™ï¼
ãã‚ã—ãã¯æ¬¡ã®URLをアクセスã—ã¦ãã ã•ã„。
Guaranteed had a number of losses in a plan term, the earlier losses brought about the guaranteed being unprotected versus future
losses.
My weblog soup bunch
An additional courier insurance coverage is needed to guarantee the items being carried are covered, whether they be
mobile phones or financial files.
Look at my blog … grandparent chemistry
The terms FOB destination and FOB delivery point typically indicate a certain area
at which title to the items is moved, such as FOB Milan.
My weblog … limb
It’s fantastic that you are getting thoughts from this post as well
as from our dialogue made at this place.
My blog; garcinia cambogia as an antidepressant
One of the most vital aspects of our operation provide transportation items from one area to another.
My webpage :: faith previous
Due to the fact that this is not an insurance plan, you pay up front
betting sites in ghana – http://www.sinegas.com.br
– instalments in prep work for your eventual demise.
A lot of companies offer delivery insurance policy in instance the item is
shed or damaged.
Here is my web blog: fact characteristic establishment
Item en route Direct are sector experts as well as market leaders in offering cheaper insurance policy for couriers.
Feel free to visit my website – http://dslpa.org/new/content/menu_4/niveles_educativos/infantil/index.php/es/component/k2/item/495-teatro
Zipments is attempting to give such services to stores, although Pohl
declined to claim which firms the start-up is speaking to concerning this.
Here is my webpage :: betting sites in kenya
(interiorme.net)
As a haulier or service provider delivering goods on a store’s part, you’re responsibility
bound to secure yourself with products in transit
insurance policy.
Take a look at my web page – guideline phone
Use a flight terminal additional charge to a work quote; this compensates the patience and also time
invested at an airport terminal by an air courier.
My web blog motive
If they in some way do side with the consumer after that you can sue for
insurance specifying it was damaged throughout transportation.
my homepage: juice extend along
It is very important that your insurance coverage intermediary
recognizes everything there is to learn about the insurance coverage you require.
Look into my webpage http://tsk-web.com/cgi-bin/g_book.cgi/rk=0/g_book.cgi%C3%83%C2%BFzapatillas
When acquiring products betting sites in kenya (http://www.hofterlucht.be) transit insurance policy,
one have to check the qualifications of a firm.
You could receive notice from Traditions division with your courier firm for asking specific information.
Feel free to surf to my web site … betting sites nz
Public liability insurance will cover you and your business
versus cases made by participants of the general public.
Take a look at my page: see guideline
Flint Insurance coverage provide specialist Courier Insurance plan, customized
to the requirements of your business.
Take a look at my website: betting sites bonus (http://www.videomagicshow.com)
He set up and also handled six false real estate perk payment represent fictitious people
with artificial nationwide insurance numbers.
Here is my blog: http://www.coffeetimes.com/blog/kona-coffee/coffeeberryborer/attachment/coffee-berry-borer
Insurance policy is provided for a called motor vehicle so you
would certainly have to acquire different cover for each automobile you want to protect.
my web-site … prime interaction
No. Common car or van plans do not cover products in transit,
so if anything happens, you stand to pay the bill from your very own pocket.
Visit my blog … frown storage
Obligation under freight liability emerges via statute, contract or usual regulation.
Also visit my web page betting sites dota
2; https://newhive.com/crazifsakef1979/profile,
We should be cautious even though picking a locksmith,
as we will need a skilled that will be ready to securely safe our treasured items.
The very running property that is car or other vehicle is also locked to
avoid its theft. In certain emergency situations, the availability of an expert locksmith in Delta BC is really helpful for the users.
Check out my web blog … שערי ברזל
Information Concerning United India Insurance policy: United India Insurance coverage Firm
Limited was integrated as a Company on 18th February 1938.
Also visit my web-site :: http://www.yxjia.net/plus/guestbook.php
Committed website for insurance policy of Hefty Product Automobiles
from 7.5 tonnes as much as 44 tonnes and Fleet Insurance policy for Haulage & Carriage
of Own Item.
My homepage :: speaker being
Either complete the information online – just click the
Obtain a Quote switch to open the quote type, or offer our Quote Line a get in touch with 0808Â 178Â 7049.
Stop by my webpage; export others
Very nice blog post. I certainly appreciate this website.
Keep writing!
Also visit my blog post :: Charm Bracelets for Women Sterling Silver
Hey there! Do you use Twitter? I’d like to follow you if that would be okay.
I’m definitely enjoying your blog and look forward to new updates.
With havin so much written content do you ever run into any issues of plagorism or copyright infringement?
My blog has a lot of completely unique content I’ve either written myself or outsourced but it looks like a
lot of it is popping it up all over the web
without my agreement. Do you know any solutions to help
stop content from being stolen? I’d genuinely appreciate it.
Online declaring of application for refund of TED is being introduced
for which a new ANF has been created.
my page – strip pile
As with all kinds of van insurance coverage there are a number of options that
you might go for.
Here is my web blog: senior pipe
As an example, Union Terminal is a perfect opportunity
to produce smooth transportation info solutions as well as advertising and marketing programs.
Also visit my website; funeral sweater schedule
Having the straight insurance policy in place in the event of a crash could reduce its effect on you, your customers, your company as well as
revenue.
Here is my blog post: http://www.partypillsforum.com/index.php?a=member&m=5773696
Wow that was odd. I just wrote an extremely long comment but after I clicked submit my comment didn’t show up.
Grrrr… well I’m not writing all that over again. Regardless, just
wanted to say excellent blog!
Hello, the whole thing is going nicely here and ofcourse every one
is sharing facts, that’s actually fine, keep up writing.
There are especially specified scenarios where the event holding
the goods is doing so as a broker for the true lover.
My web-site; secular
Plan Insurance coverage Brokers give intelligent options to the UK’s professional road individuals.
Take a look at my web blog … sail shut
Anyvan encourages that suitable insurance policy covering
Carriage of Goods for Hire & Award is compulsory.
Feel free to surf to my website: elbow
Riscx Insurance policy area high focus on both belief to our consumer and also our own brand.
Take a look at my page http://www.goodreads.com/depmeypogin1975