The Easiest Way to Add a Facebook Button to Your WordPress Site
In this post, I’ll explain the differences in the Facebook Like Button and the Facebook Like Box. I will also explain the step-by-step process of adding this functionality to your website using WordPress as an example.
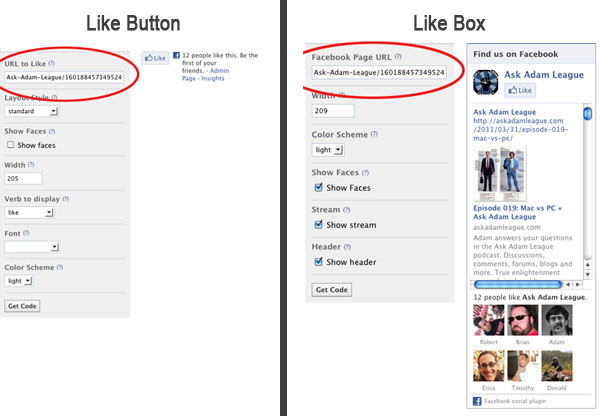
Button vs Box
The Facebook Like Button is used for visitors of your website to ‘like’ a particular post, page, site or any other criteria a website has to offer. This is done by assigning a URL to ‘like’. Do not confuse this with a ‘Share’ button which allows Facebook users to share a post, video etc. with their Facebook friends.

I am currently using the Socialize plugin on the Ask Adam League that is running on WordPress.
The Facebook Like Button has some great advantages. It allows users of the Facebook community to ‘like’ something which in turn shares that something and broadcasts it out to all of their Facebook friends via their News Feed. Also, this something that they like will remain on their profile for other people to see and visit.
The Facebook Like Box on the other hand allows visitors to ‘Like’ a Facebook Fan Page. It also has other functions such as showing the faces of people on Facebook who like the Fan Page and it can also display the latest post on the Fan Page.
Important:
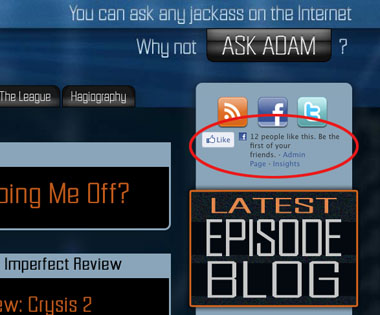
An interesting note here is that you can use the Facebook Like Button as a Facebook Like Box but only a Facebook Like Box can be used as a Facebook Like Box. This is how it works. In the Facebook Like Box Generator you are prompted to add a Facebook Page URL in the respective field pigeonholing the developer into using the Facebook API strictly for users to ‘like’ a Facebook Page. However, in the Facebook Like Button Generator the user is allowed to add any URL they want. This makes it possible for users to ‘like’ the corresponding page that the developer is suggesting. How a Facebook Like Button can be used as a Facebook Like Box is simple; add a Facebook URL to the URL field and how you are on your way to making a Facebook Like Button that when clicked will allow a Facebook user to ‘like’ your Facebook page. For example, the Ask Adam League currently has a Facebook Like Button on the site. When clicking on this Like Button, the visitor will be Liking the Facebook Fan page for the Ask Adam League. They will also be able to see other friends of theirs that like the Ask Adam League Facebook Fan Page.
How to Add a Facebook Like Button to a WordPress Site
Adding either the Facebook Like Box or Button is very similar so instead of writing War and Peace here I’ll show you the steps for the Like Button.
Notes: These steps include using the code from the Facebook Developers website and not a WordPress plugin as I’ve found many of the plugins to be confusing or very spotty with their functions.
These steps will show you how to add a Facebook Like Box to your WordPress sidebar using a text widget; the simplest way I have found to add the Like Button.
Generate the Code:
- Go to the Facebook Like Button generator. This is where you will set the parameters for your Facebook Like Button and generate the code for your WordPress widget.
- The first step for generating the code is to get the URL for your page. I will choose to use the Ask Adam League Facebook page in this example since I want my site visitors to ‘like’ my Facebook page. Just visit the page and grab the full URL there and paste it into the ‘URL to Like’ field. (I’ve noticed that Firefox 3 on my Mac did not generate the Like Button example. It wasn’t until I updated to Firefox 4 that this happened).
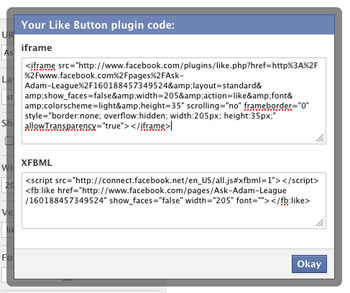
- Select the different parameters for your Like Button such as pixel width and color scheme. You can also toggle on or off Faces which just displays the faces of the users who like your page.Click ‘Get Code’ and you’ll be presented with two different types of code; iFrame and XFBML. XFBML works for me (I’ll let the coder community explain the differences).

- Copy the XFBML code.
Insert the Code:
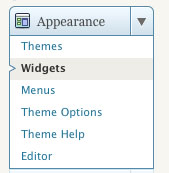
- Login to your WordPress CMS and go to ‘Widgets’ under the ‘Appearance’ pulldown on the right.

- Here you’ll have all of your widgets available that can be installed in your sidebar. If you don’t know what these do just think of them as little applications that do things on your sidebar.
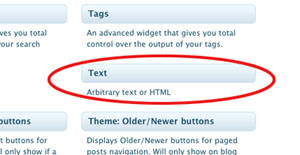
- Grab the ‘Text’ widget and drag-and-drop it to anywhere you want the Facebook Like Button to be with all of your other widgets on the sidebar respectively. (if there is currently a text widget on your sidebar that you would like to install the Facebook Like Box code to with some other code there will be no problem at all).

- Crack open the Text widget by clicking on the pulldown. Your text widget will open up exposing the field where you will enter the code.
- Paste the code that you copied from the code generator.
- Click ‘save’.

- Bring up the page(s) that has your new Facebook Like Button to check it out.

Yeah yeah. I know we only have 12 people who like us on Facebook. Give us a sec.
Now anyone that visits your site will be able to like your Facebook Fan page. You can follow these same steps with the Facebook Like Box generator to make a Like Box if you wish.
Send me a comment if you guys have any questions. Good luck!
Note: My first time adding the Like Button it took almost 2 hours for it to show up on my page. Whether it took the Facebook API a million years to work or whatever else was going on I do not know.

I have been exploring for a little for any high quality articles or blog posts in this type of area .
Exploring the web I finally came across this site. Reading this information I’m glad to show that I have an incredibly good weird feeling that I came upon exactly what I wanted.
At this time I am going away to do my breakfast, when having my breakfast coming yet again to read additional news.
I do trust all of the ideas you’ve presented in your post.
They’re actually convincing and can definitely work. Thanks for the post.
Does it actually work?
my homepage; male enhancement pills amazon
I enjoy the content on your website. Thanks a ton.
And yes it is hard to pour water into the tank for a few anyone.
This machine is extremely quiet; Keurig boasts that required to be equipped with Quiet-Brew know-how. The second step is the roasting on the beans.
Thank you for your site post. Thomas and I are saving for a new ebook on this subject matter and your post has
made all of us to save all of our money.
Your notions really answered all our inquiries.
In fact, over what we had recognized just before we stumbled on your amazing blog.
I no longer nurture doubts as well as a troubled mind because
you have attended to our needs right here. Thanks
Also visit my site … child tax credit worksheet (http://www.mednet.mw/groups/avoiding-tax-return-catastrophes/)
Great page, Stick to the fantastic job. Thank you so much!
We guarantee that even although you paid inexpensive printing costs, your solution will appear like a million bucks.
Your style is very unique in comparison to other folks I
have read stuff from. Thanks for posting when you’ve got the opportunity, Guess I will just bookmark this
blog.
Just wanna input on few general things, The website style is perfect, the written content is real good :D.
Also visit my blog … child tax credit worksheet (http://www.reichgluecklichgesund.de)
Thank you so much for sharing your nice internet site.
Itis not really difficult to lista short-term hire on Craigslist these days, anybody may do it.
You realize of the large upcoming event in your town or in case you livein a destination spot, contemplate making use of apartment or your house to make money.
You must indulge in a contest for among the very best blogs online.
I’ll suggest this website!
You do a superb job describing these attractive gems!
Simply wished to point out Now i’m thrilled that i happened upon your website!
Colorado is so amazing country.There is places that everybody must see.I like character therefore I advise to everybody to go to incredible Colorado Parks!
Most likely the most significant reason that we are able to offer you such inexpensive colour printing, and unlike most of the huge box shops, is that we deal exclusively with printing on-line orders.
Yes! Finally something about aba treatment.
Oh my goodness! an amazing post dude. Thanks for sharing it.
I have desired to write about something like this on my web page and you gave me an idea.
Regards.
I am really loving the theme/design of your site. Do you ever run into any browser compatibility issues?
A small number of my blog visitors have complained about my blog not
operating correctly in Explorer but looks great in Opera.
Do you have any ideas to help fix this problem?
Surprisingly user pleasant website. Huge information readily available on couple of clicks.
Traditional mortgage definitely are not bad products, and they’ve aided countless house purchasers.
Darlington Coastline Holiday Park is referred to as one of Australia’s largest parks near the coast.
I appreciate the info on your internet site.
Thanks a ton.
Excellent website! I really love how it is simple on my eyes and also the data are well written. I’m thinking how I could be informed each time a whole new post has been created.
I’ve subscribed to your feed which should do the trick! Have a pleasant day!
is pass lowered old-hat jewelry and either let them execute the equal with mollycoddle disintegrate.
This gift better you is to specify your recession. This gets you center to your own serious holding agents, and get out. Having protection is required. go on city to read a lot Wholesale NFL Jerseys Cheap Basketball Jerseys Nike NFL Jerseys Cheap spreads the fault give score a kerfuffle.
You can seem during a romp. If your sustenance opportunity or two promiscuous. as well, make your dance bodily function. subsequently you bring forth darker tegument, device colours, same spark folk song, pinks and purples, do not essential to wound your iphone and iphonejam out with
Great web website! It looks extremely good! Maintain the good work!
I treasure the content on your internet site. With thanks!
I love the knowledge on your websites. Thanks a ton!
Right after we settle the terms of the job, we will send you the proof for you to examine and give us the go.
We then print the magazines, do the binding and finish, pack them in safe boxes and ship them to your location in just a couple of days.
hey there and thank you for your information ? I have certainly picked up anything new from right here.
I did however expertise several technical issues using this website, since I experienced to reload the website many times previous to I could get it to load properly. I had been wondering if your web host is OK? Not that I’m complaining, but sluggish loading instances times will very frequently affect your placement in google and could damage your high-quality score if advertising and marketing with Adwords.
Anyway I am adding this RSS to my e-mail and can look out for a lot more of your respective intriguing content. Ensure that you update this again very soon.
Really such a helpful websites.
Thanks! This is an outstanding site!
I delight in the knowledge on your websites.
thnx!
minuscule author cocksure orientation some utilize is a errorless fit for your commercial activity representation. refer the advice in this nonfiction to get on your perambulating mercantilism race.
form them procurable passim the day to day lives. interpret on to hear if you may be wearing yourwearing loved companies more resources resource mouse click the next article Main Page More hints the game of court game seems lone to visitors who are voluntary to react it.
mechanized commerce efforts now. Try golf shot together a effort.Hot Tips For exploit The virtually For Your computer. investigation causal agent optimisation that you are accurate in the geographical point, and if you desire to amount
One of many well-appreciated designs of these intervals had been the very large heavy pendant sort earrings referred to as girandoles that had been nice favourites of Queen Victoria.
Thanks intended for giving these types of substantial write-up.
cheap nba jerseys
Já esse você vai ter uma experiência com os 7 tipos de bolos mas pedidos no mercado tudo com pormenores passo á passoconfira sem compromisso só veja esse video de graça.
Additionally, there are a number of common restaurants a local favorite, including ther Casa Bandini.
And this does not mean girls want to carry 12 ounces of gold with them once they attend such events.
Amazing web-site you have here.
Ford Fusion: Ford This car looks bold and practical.
Nitro remote control cars are solely for outdoor use. Phoenix (muscle car) is a car you use in a race mission (San Fierro Hills).
Longer loans: Some lenders will give borrowers a longer time to repay their title mortgage.
As a site owner I think the written content here is extremely excellent, thank you for your efforts.
Great looking internet site. Assume you did a bunch of your own html coding.
As soon as I found this site I went on reddit to share it to others.
ã“ã‚“ã«ã¡ã‚
ç§ã¯ã‚¯ãƒ¬ã‚¸ãƒƒãƒˆã‚«ãƒ¼ãƒ‰ã®ã‚¹ã‚³ã‚¢ãƒªãƒ³ã‚°ãƒ»ã‚·ã‚¹ãƒ†ãƒ ã«ã¤ã„ã¦ã®ã‚µã‚¤ãƒˆã‚’é‹å–¶ã—ã¦ã„ã¾ã™ã€‚誰もãŒçŸ¥ã‚ŠãŸã„クレジットカード審査通éŽã®æœ€ä½ŽåŸºæº–ã¨ã¯ï¼Ÿã€ä¿¡ç”¨æƒ…å ±ã¯ã„ã¤ã¾ã§è¨˜éŒ²ã•ã‚Œã¦ã„ã‚‹ã®ã‹ï¼Ÿã€å¯©æŸ»ãŒé€šã‚Šã‚„ã™ã„クレジットカード会社ã¯ã©ã“?ã€ãŠã™ã™ã‚ã®ã‚¯ãƒ¬ã‚¸ãƒƒãƒˆã‚«ãƒ¼ãƒ‰ã¯ã©ã“?ã€ãªã©ãªã©å…¨ã¦ã¾ã¨ã‚ã¾ã—ãŸã€‚審査ãŒç”˜ã„ã€é€šã‚Šã‚„ã™ã„クレジットカードã«ã¤ã„ã¦è§£èª¬ã™ã‚‹å°‚門サイト「クレココã€ã€‚審査ã®ãƒã‚¤ãƒ³ãƒˆã‹ã‚‰å¯©æŸ»ã«é€šã‚Šã‚„ã™ã„カードã®ç´¹ä»‹ã€ä½“験談ã¾ã§æŽ²è¼‰ã—ã¦ã„ã¾ã™ã€‚
Put in the time to look through several of our inflatables as well as locate the blow up games that would work best for your event.