The Easiest Way to Add a Facebook Button to Your WordPress Site
In this post, I’ll explain the differences in the Facebook Like Button and the Facebook Like Box. I will also explain the step-by-step process of adding this functionality to your website using WordPress as an example.
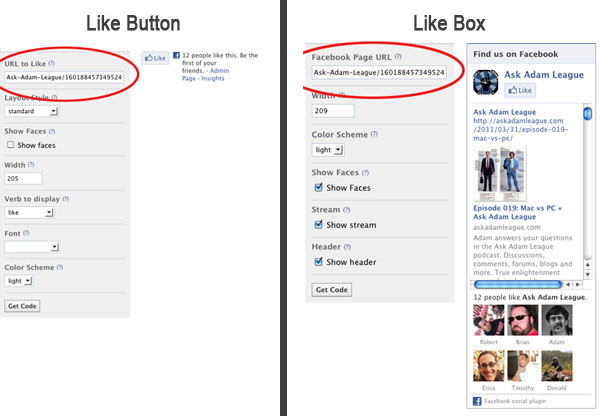
Button vs Box
The Facebook Like Button is used for visitors of your website to ‘like’ a particular post, page, site or any other criteria a website has to offer. This is done by assigning a URL to ‘like’. Do not confuse this with a ‘Share’ button which allows Facebook users to share a post, video etc. with their Facebook friends.

I am currently using the Socialize plugin on the Ask Adam League that is running on WordPress.
The Facebook Like Button has some great advantages. It allows users of the Facebook community to ‘like’ something which in turn shares that something and broadcasts it out to all of their Facebook friends via their News Feed. Also, this something that they like will remain on their profile for other people to see and visit.
The Facebook Like Box on the other hand allows visitors to ‘Like’ a Facebook Fan Page. It also has other functions such as showing the faces of people on Facebook who like the Fan Page and it can also display the latest post on the Fan Page.
Important:
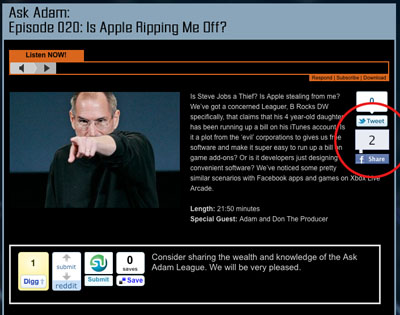
An interesting note here is that you can use the Facebook Like Button as a Facebook Like Box but only a Facebook Like Box can be used as a Facebook Like Box. This is how it works. In the Facebook Like Box Generator you are prompted to add a Facebook Page URL in the respective field pigeonholing the developer into using the Facebook API strictly for users to ‘like’ a Facebook Page. However, in the Facebook Like Button Generator the user is allowed to add any URL they want. This makes it possible for users to ‘like’ the corresponding page that the developer is suggesting. How a Facebook Like Button can be used as a Facebook Like Box is simple; add a Facebook URL to the URL field and how you are on your way to making a Facebook Like Button that when clicked will allow a Facebook user to ‘like’ your Facebook page. For example, the Ask Adam League currently has a Facebook Like Button on the site. When clicking on this Like Button, the visitor will be Liking the Facebook Fan page for the Ask Adam League. They will also be able to see other friends of theirs that like the Ask Adam League Facebook Fan Page.
How to Add a Facebook Like Button to a WordPress Site
Adding either the Facebook Like Box or Button is very similar so instead of writing War and Peace here I’ll show you the steps for the Like Button.
Notes: These steps include using the code from the Facebook Developers website and not a WordPress plugin as I’ve found many of the plugins to be confusing or very spotty with their functions.
These steps will show you how to add a Facebook Like Box to your WordPress sidebar using a text widget; the simplest way I have found to add the Like Button.
Generate the Code:
- Go to the Facebook Like Button generator. This is where you will set the parameters for your Facebook Like Button and generate the code for your WordPress widget.
- The first step for generating the code is to get the URL for your page. I will choose to use the Ask Adam League Facebook page in this example since I want my site visitors to ‘like’ my Facebook page. Just visit the page and grab the full URL there and paste it into the ‘URL to Like’ field. (I’ve noticed that Firefox 3 on my Mac did not generate the Like Button example. It wasn’t until I updated to Firefox 4 that this happened).
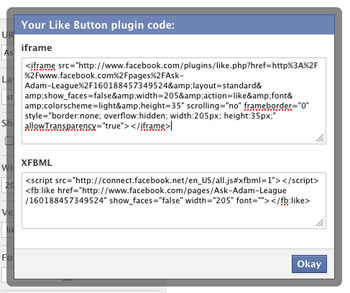
- Select the different parameters for your Like Button such as pixel width and color scheme. You can also toggle on or off Faces which just displays the faces of the users who like your page.Click ‘Get Code’ and you’ll be presented with two different types of code; iFrame and XFBML. XFBML works for me (I’ll let the coder community explain the differences).

- Copy the XFBML code.
Insert the Code:
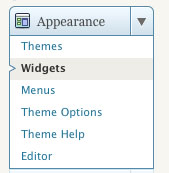
- Login to your WordPress CMS and go to ‘Widgets’ under the ‘Appearance’ pulldown on the right.

- Here you’ll have all of your widgets available that can be installed in your sidebar. If you don’t know what these do just think of them as little applications that do things on your sidebar.
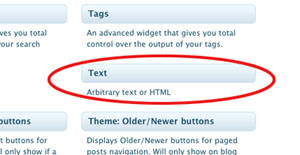
- Grab the ‘Text’ widget and drag-and-drop it to anywhere you want the Facebook Like Button to be with all of your other widgets on the sidebar respectively. (if there is currently a text widget on your sidebar that you would like to install the Facebook Like Box code to with some other code there will be no problem at all).

- Crack open the Text widget by clicking on the pulldown. Your text widget will open up exposing the field where you will enter the code.
- Paste the code that you copied from the code generator.
- Click ‘save’.

- Bring up the page(s) that has your new Facebook Like Button to check it out.

Yeah yeah. I know we only have 12 people who like us on Facebook. Give us a sec.
Now anyone that visits your site will be able to like your Facebook Fan page. You can follow these same steps with the Facebook Like Box generator to make a Like Box if you wish.
Send me a comment if you guys have any questions. Good luck!
Note: My first time adding the Like Button it took almost 2 hours for it to show up on my page. Whether it took the Facebook API a million years to work or whatever else was going on I do not know.

As technologies in printing has enhanced the manufacturing of the Inexpensive 4 Color Printing , economies of scale, enlargements of capacities, fine tuning of efficiencies, growth of turnover without enhance in infrastructure, reduction of turnaround occasions, the lowering of rates for the Cheap 4 Color Printing have occurred.
Video Rental-Â Hire out all of your movies and DVDs for mates and neighbors for a payment.
You have probably the greatest online sites.
Les jeux sont disponibles à partir de quelques centimes, y compris les tournois et les satellites.
The information is extremely useful.cheap jerseys
The amusement park draw in 10s of thousands of visitors from around the world, that might after that return residence with the infection.
Terrific web page you have got there.
What I am trying to say is that this carnival is a collection of instrumental items impressed by many great animals..
and, apparently by just a few of Camille’s associates say some sources!
You’ve wonderful stuff hеrе.
Thank you for the blog post. Thomas and I have already been saving money (http://amlakarghavan.com/?option=com_k2&View=itemlist&task=user&id=1945) for a
new guide on this matter and your blog post has made all of
us to save all of our money. Your thoughts really resolved all
our queries. In fact, above what we had thought of before we stumbled on your superb
blog. My spouse and i no longer nurture doubts plus a troubled mind because you have attended to all of
our needs here. Thanks
ทุà¸à¹†à¸„นในที่สนามฟุตบà¸à¸¥à¸šà¸²à¹€à¸‹à¹‚ลน่าได้à¸à¸¥à¹ˆà¸²à¸§à¸§à¹ˆà¸² linefifa
นั้นดีมาภมี บà¸à¸¥à¸ªà¸” ให้ดูเยà¸à¸°à¸¡à¸²à¸ สามารถดูได้ที่เว็บ
linefifa.com ดานิเà¸à¸¥à¹ˆà¸² ชาเวซ นางà¹à¸šà¸šà¸ªà¸²à¸§à¸ªà¸¸à¸”เà¸à¹‡à¸à¸‹à¹Œ ชาวชิลี เปิดใจà¸à¸±à¸š Reforma หนังสืà¸à¸žà¸´à¸¡à¸žà¹Œà¹€à¸¡à¹‡à¸à¸‹à¸´à¹‚ภโดยà¸à¹‰à¸²à¸‡à¸§à¹ˆà¸² เธà¸à¹€à¸„ยทำสงครามบนเตียงà¸à¸±à¸š คริสเตียโน่ โรนัลโด้ à¹à¸‚้งซูเปà¸à¸£à¹Œà¸ªà¸•à¸²à¸£à¹Œà¹€à¸£à¸à¸±à¸¥ มาดริด เมื่à¸à¸Šà¹ˆà¸§à¸‡à¹€à¸”ืà¸à¸™à¸žà¸¤à¸¨à¸ˆà¸´à¸à¸²à¸¢à¸™à¸›à¸µà¸—ี่à¹à¸¥à¹‰à¸§ ทั้งที่ช่วงนั้น à¸à¸´à¸£à¸´à¸™à¹ˆà¸² เชค นางà¹à¸šà¸šà¸Šà¸²à¸§à¸£à¸±à¸ªà¹€à¸‹à¸µà¸¢ ยังคบหาà¸à¸±à¸š โรนัลโด้ à¸à¸¢à¸¹à¹ˆà¸”้วย “ฉันเจภคริสเตียโน่ เมื่à¸à¹€à¸”ืà¸à¸™à¸žà¸¤à¸¨à¸ˆà¸´à¸à¸²à¸¢à¸™ ปี 2014 ที่สหรัà¸à¸à¹€à¸¡à¸£à¸´à¸à¸² เราติดต่à¸à¸žà¸¹à¸”คุยà¸à¸±à¸™à¸œà¹ˆà¸²à¸™à¸—างà¸à¸µà¹€à¸¡à¸¥ à¹à¸¥à¸° สไà¸à¸›à¹Œ ตà¸à¸™à¸™à¸±à¹‰à¸™à¸‰à¸±à¸™à¸•à¹‰à¸à¸‡à¹„ปทำงานที่นั้น à¹à¸¥à¸°à¸ˆà¸°à¸•à¹‰à¸à¸‡à¸à¸¢à¸¹à¹ˆà¸—ี่สหรัà¸à¸¯ 2-3 วัน” “คริสเตียโน่ เป็นคนขี้à¸à¸²à¸¢à¸¡à¸²à¸à¹† ในตà¸à¸™à¹à¸£à¸ à¹à¸•à¹ˆà¹€à¸¡à¸·à¹ˆà¸à¹€à¸‚ามีความมั่นใจà¹à¸¥à¹‰à¸§ เขาทำให้ฉันรู้สึà¸à¸à¸¥à¸±à¸§ à¹à¸¥à¸°à¹€à¸‚าà¸à¹‡à¸£à¸±à¸à¸‰à¸±à¸™ à¹à¸•à¹ˆà¹€à¸‚าไม่à¹à¸ªà¸”งà¸à¸à¸à¸¡à¸²à¹ƒà¸«à¹‰à¹ƒà¸„รรู้” linefifa
มี ลิ้งดูบà¸à¸¥ เยà¸à¸°à¸¡à¸²à¸à¸§à¹ˆà¸²à¸—ุà¸à¸—ี่มีบà¸à¸¥à¹ƒà¸«à¹‰à¸”ูทุà¸à¸„ู่ “ฉันà¹à¸„่à¸à¸¢à¸²à¸à¸ˆà¸°à¹€à¸›à¹‡à¸™à¸„นที่มาเติมเต็มความà¸à¸±à¸™à¹à¸¥à¸°à¸¡à¸µà¹€à¸‹à¹‡à¸à¸‹à¹Œà¸à¸±à¸šà¹€à¸‚าฉันหลงใหลในร่างà¸à¸²à¸¢à¸‚à¸à¸‡à¹‚รนัลโด้ความจริงà¸à¹‡à¸„ืภใบหน้าขà¸à¸‡à¸‰à¸±à¸™ à¹à¸¥à¸°à¸«à¸™à¹‰à¸²à¸à¸à¸‚à¸à¸‡à¸‰à¸±à¸™ มันไม่เคยหลับ เมื่à¸à¹„ด้พบà¸à¸±à¸šà¸„ู่หูขà¸à¸‡à¸‰à¸±à¸™à¹€à¸¥à¸¢” เมื่à¸à¹„ม่นานมานี้ à¸à¸´à¸£à¸´à¸™à¹ˆà¸² เชค เพิ่งเปิดใจถึงสาเหตุที่ต้à¸à¸‡à¹€à¸¥à¸´à¸à¸£à¸²à¸à¸±à¸š โรนัลโด้ เนื่à¸à¸‡à¸ˆà¸²à¸à¸žà¸šà¸«à¸¥à¸±à¸à¸à¸²à¸™à¹ƒà¸™à¹‚ทรศัพท์มืà¸à¸–ืà¸à¸‚à¸à¸‡à¸à¸”ีตà¹à¸‚้งà¹à¸¡à¸™à¸¯ ยูฯ ที่à¹à¸à¸šà¸™à¸à¸à¹ƒà¸ˆà¹€à¸˜à¸à¹à¸¥à¸°à¸¡à¸µà¸à¸´à¹Šà¸à¸¡à¸²à¸à¸¡à¸²à¸¢à¸«à¸¥à¸²à¸¢à¸„น ขณะเดียวà¸à¸±à¸™ เดà¸à¸°à¸‹à¸±à¸™ สื่à¸à¸ˆà¸à¸¡à¹à¸‰à¹€à¸¡à¸·à¸à¸‡à¸œà¸¹à¹‰à¸”ี เชื่à¸à¸§à¹ˆà¸² โรนัลโด้ à¹à¸à¸šà¸™à¸à¸à¹ƒà¸ˆ à¸à¸´à¸£à¸´à¸™à¹ˆà¸²
เชค หลายสิบครั้ง จนสุดท้ายà¹à¸¥à¹‰à¸§à¸™à¸²à¸‡à¹à¸šà¸šà¸Šà¸²à¸§à¸£à¸±à¸ªà¹€à¸‹à¸µà¸¢à¸•à¹‰à¸à¸‡à¹€à¸›à¹‡à¸™à¸à¹ˆà¸²à¸¢à¸‚à¸à¹à¸¢à¸à¸—าง ยุติความสัมพันธ์หลังจาà¸à¸„บหาดูใจà¹à¸¥à¸°à¸”ูทุà¸à¸ªà¸´à¹ˆà¸‡à¸—ุà¸à¸à¸¢à¹ˆà¸²à¸‡à¸à¸±à¸™à¸¡à¸²à¸™à¸²à¸™à¸–ึง 5
ปีภาพจาภ: http://www.dailymail.co.uk linefifa มี บà¸à¸¥à¸ªà¸” ให้ดูทุà¸à¸„ู่ à¹à¸™à¸°à¸™à¸³à¹€à¸¥à¸¢ ลิ้งดูบà¸à¸¥ ดูบà¸à¸¥à¸ªà¸”
For repeat clients, we will create adjusted merchandise and make it obtainable in our custom jobs area.
To learn more, please contact consumer service.
Tale has it that the song is lowered suddenly in memory of a trumpeter shot and also gotten rid of by a Tatar arrow in 1241, nevertheless regional tourist guide claim that this is an inaccurate tale began as a joke to someone that located the song uncommon.
Amazing Site, Stick to the beneficial job. Thanks!
Great site! I really love how it really is simple on my eyes and the articles are well written. I’m wondering how I could be notified anytime a new post has been made.
I have subscribed to your RSS which should do the trick! Have a fantastic day!
Vos enfants vous imitent à merveille grâce à la gaziniere jouet avec accessoires de cuisson.
How goes it, excellent web-site you’ve gotten here.
You’ve gotten superb stuff on this site.
A qualified FHA home loan lending institution can offer details about the lending limitations in your location as well as the amount of the FHA home mortgage that you qualify for.
Terrific article! That is the kind of info that
should be shared across the internet. Disgrace on Google
for not positioning this put up higher! Come on over and discuss with my website .
Thanks =)
Great internet site! It looks extremely good! Sustain the great job!
Call us at 217-498-8774 today and also book your rental items so they are held for the date you want!
You’re a very helpful internet site; couldn’t make it without ya!
Why users still use to read news papers when in this technological world everything is available on web?
My blog – australian tax online (http://www.englishteacherinkuwaitamerican.com/donec-at-mauris-enim-duis-nisi-tellus/?replytocom=6370)
The Super GT has also been seen at The Strip in Las Venturas.
Nitro remote control cars are solely for outdoor use. Everyone who has ever owned a car will understand what a huge relief that would be in terms of car maintenance.
Hey there! This is kind of off topic but I need some help from an established blog.
Is it difficult to set up your own blog? I’m not very
techincal but I can figure things out pretty fast.
I’m thinking about making my own but I’m not sure where to start.
Do you have any tips or suggestions? Many thankscheap mlb jerseys
Amazing posts from you, man. I’ve understand your stuff and you’re way too fantastic.
I truly like what you have here, especially like what you’re saying and the way in which you say it. You make it engaging. I can’t wait to read more of your articles. This is really a very good website.
The program come from throughout the Great Clinical depression of the 1930s, when the rates of repossessions and also defaults increased sharply, as well as the program was planned to offer loan providers with enough insurance policy Some FHA programs were supported by the government, but the objective was to make it self-supporting, based upon insurance coverage premiums paid by customers.
In our assortment, you can find some internet hosting website templates and WordPress themes that may get you started along with your internet hosting company very quickly.
What’s up, very good website you have got right now.
Forgot to include, Wells Fargo has a program dropping to a 500 credit history if you could not obtain anybody else to assist you.
Why viewers still use to read news papers when in this technological globe all is presented on web?
Feel free to surf to my web page income tax (http://www.reichgluecklichgesund.de)
I delight in the content on your web site. Thank you.
I enjoy the information on your websites. Regards.
At the identical time in Central and South America gold was a lot easier to seek out.
Jewellery from this space was extremely ornate however and included the mixed use of gold with mom of pearl and amethyst inlayed.
Magnificent beat ! I wish to apprentice while you amend your
site, how could i subscribe for a blog site? The account aided me a acceptable deal.
I had been tiny bit acquainted of this your broadcast
offered bright clear concept
My web page – calendar
I am captivated by this helpful article. There are many things talked about here I had never thought of before.
You have made me realize there’s more than one way to think about these things.
Sustain the great job and generating the crowd!
I’m truly enjoying the design and layout of your site. It’s a very easy on the eyes which
makes it much more enjoyable for me to come here and visit more often.
Did you hire out a designer to create your theme?
Great work!
I don’t ordinarily comment but I gotta state appreciate
it for the post on this special one :D.
my web page home buyer credit (http://kendleysteel.co.uk)
Fantastic information, better still to find out your blog that has an excellent layout.
Effectively done
I love browsing your website. Appreciate it!
Extremely individual friendly website. Astounding details available on couple of clicks on.
Depois de aprende Como Turbinar Seu Desempenho Sexual e empregar as técnicas que existem no livro, nunca mais ela pretenderá saber de outro na vida dela.
Appreciation to my father who told me about this blog, this webpage is truly awesome.
On any caravanning vacation you will most likely make countless quits at common caravan parks or public camp websites.
Heavy storms, he explained, could wash out the composition to beach every four yearsapproximately.
Seriously, such a advantageous web-site.
Simply just needed to mention Now i’m lucky I happened on the web page.
Great Web page, Preserve the very good work.
Thanks.